Create a Cricket Points Table in Javascript - Part 1

In this Series we are going to cover how to use cricket match data to build a cricket points table. The calculations used here apply to most cricket tournaments around the world from the IPL Points table to the cricket world cup etc.
Jump To Section
Overview
Part 1 (This article)
We are going to look at the structure of the data we are going to be working with, the structure of our codebase, the final result and the tools we are going to use to build it.
Part 2
In Part 2 we are going to dive into the code and setup some constants to use in our various functions and create a function to calculate when a team has won, lost or if there was no result.
Part 3
In Part 3 we are going to create a function to handle the totals for the points standings eg P/W/L/NR/RF.
Part 4
In Part 4 we are going to create a function to calculate overs and Net Run Rate. In cricket you may see this displayed in the points table as nrr or Net RR.
Part 5
In part 5 we are going to use the data structure we have made to render the UI with React and also sort the points table by points / wins / Net Run Rate.
Data Structure
Using the recent world cup as example data each match will have the below fields.
Assuming some knowledge of the game of Cricket most fields below should hopefully be easy to understand, some fields which are not common fields are type (1 for group match and 2 for final) and fin (1 for finished 0 for upcoming).
Another thing to note in the data is that matches that where decided by the Duckworth Lewis Method have the calculated scores in order to be able to build the correct net run rate for the team.
{
date: '2019-06-09',
type: 1,
fin: 1,
t1: 'IND',
t1NR: 0,
t1Ov: 50,
t1Ru: 352,
t1SupOvrR: 0,
t1SupOvrW: 0,
t1Wk: 5,
t2: 'AUS',
t2NR: 0,
t2Ov: 50,
t2Ru: 316,
t2SupOvrR: 0,
t2SupOvrW: 0,
t2Wk: 10,
dlmethod: false
}
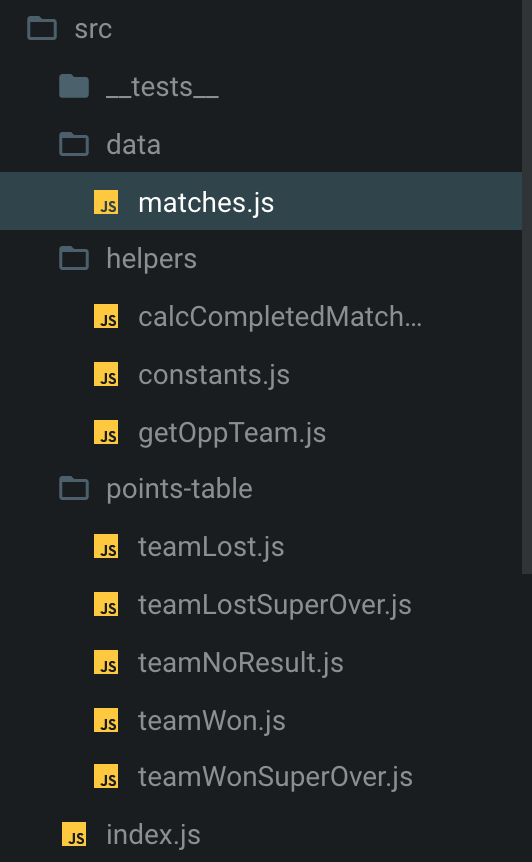
Code Base Structure
We will be storing the match data in a data folder, typically you would get such data from an API but I have stored the data locally for this course to make things simpler. Other folders are shown below for your reference but will be explored in more detail throughout the course.

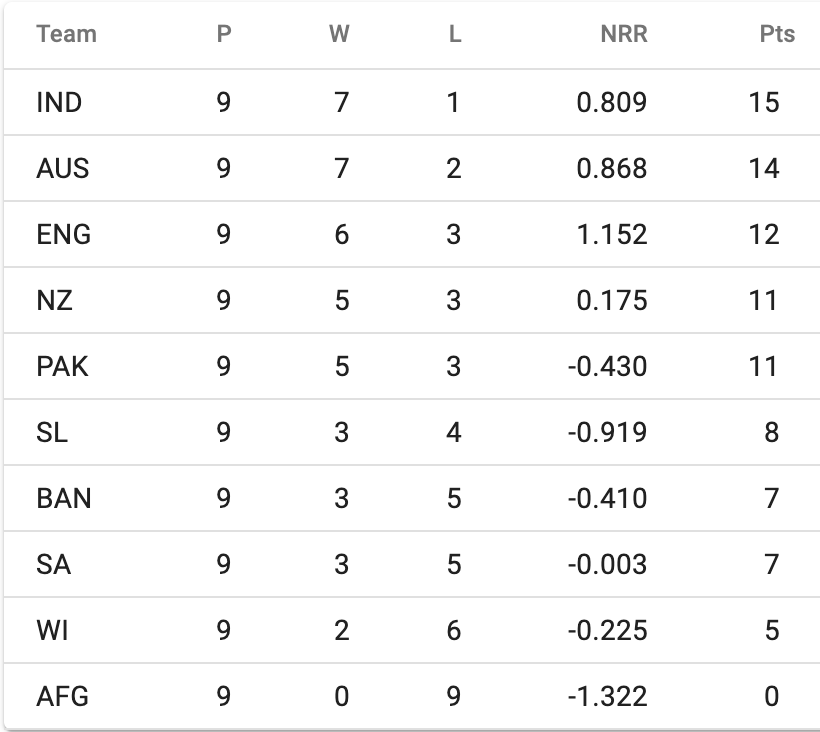
Final Result
When all the calculations have been made we will take the data structure and render out a table in react as shown below.

Development Tools
We will add code into the blog posts so you can use your preferred method however we will be using a create-react-app instance from codesandbox.io (with Jest built in).
Thanks for reading the overview of this series, now lets get down to business and build the cricket points table in Part 2 of the series.